In 2019, WebRTC is ready, but there’s still work ahead.

When I wrote that WebRTC is ready over 6 months ago it pissed a few people off.
Here’s the thing – WebRTC is ready simply because the industry deems it ready and companies are deploying products that rely on WebRTC to work for them.
Are there challenges along the way? Sure.
Do things break? Sure.
But if you are thinking of whether you should start using WebRTC and build an application on top of it or wait for the next fad to come by for your video calling service, then don’t. Use WebRTC as nothing else will do today.
Trying to understand where WebRTC is available? Download my free cheat sheet
WebRTC 1.0 – the specification

In 2015 I remember someone telling me that WebRTC 1.0 will be closed and published by year end.
I heard the same in 2016. And later in 2017.
In 2018 I ignored such promises.
2019? There is a small chance that things will be ready. Why? Because the spec is almost completed. That almost is the sticking point.
But then again, who cares?
Everyone is already using WebRTC as if it is a done deal. Because it is.
We’ve agreed on the technology (WebRTC). We’ve agreed on the larger picture and the ways things are going to look like (peer connection and how browsers implement it today). We’re left with the nitty gritty details of how to make the experience easier and uniform across browsers for developers. We will get there, but just remember – users expect it to work, and it does.
Chrome and WebRTC

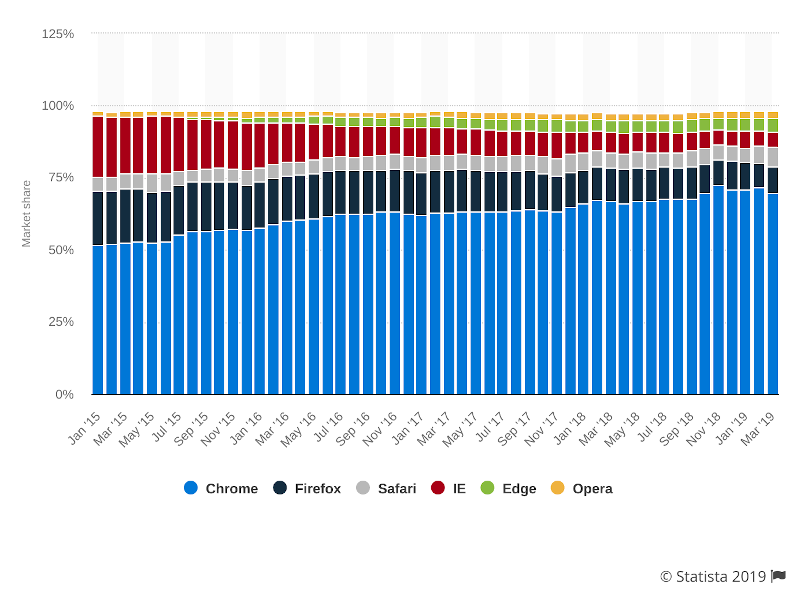
Consider Chrome to be the de facto specification for WebRTC. It isn’t WebRTC 1.0 compliant. Yet. According to Statista, 69% of the desktop internet is driven by Chrome. On this website? 74% of the viewers use Chrome.

The thing about Chrome is that it is slowly getting the missing WebRTC 1.0 support, and by moving there it is breaking things up with each release. Usually because the way it works today isn’t exactly spec compliant, so things have to break – or just because the additions are delicate and the work done breaks behavior that developers relied on in the past. At times, it is because Google has no qualms when it comes to technical debt and code rewrites and when it sees a need to optimize something it usually does that (we’re now in the 3rd generation of echo canceller in WebRTC, each one was a complete rewrite of the previous one).
If you are developing anything that needs to run in the browser and use WebRTC, then Chrome is the first thing you should be developing for.
Firefox and WebRTC

Firefox is close to be spec compliant when it comes to WebRTC.
They had it easy with the recent decision to adopt Unified Plan instead of Plan B in the WebRTC specification. Where Google had to shift from Plan B to Unified Plan, Firefox had only slight modifications to make.
The problem is that Firefox is a distant second to Chrome in market share. At times, developers actively decide not to support Firefox just because they consider it a waste of time. This is doubly true for those who use Chrome for guest access and as a stepping stone to getting their users to download their Electron app instead.
Safari and WebRTC

Safari now supports WebRTC. That includes things like simulcast and both VP8 and H.264. Which is to say that most WebRTC features already work in Safari, but not all of them.
You wouldn’t find VP9 which isn’t mandatory or popular yet, but something that is more than desirable. And then some of the more complicated scenarios such as multiparty sessions have more pending open issues of both functionality and interoperability than Chrome or Firefox have.
The challenge is that Safari is important to developers. Both because it is the only way to get on iOS devices and because it is the default browser for Mac, a desktop/laptop that for some reason is becoming a fad with developers (go figure).
Edge and WebRTC

Edge was once its own browser with its own technology stack, but is now becoming just another flavor of Chrome. Microsoft announced that Edge will be using Chromium as its browser engine. This has gotten Edge to work on Mac already with rumors of a possible Linux release.
Edge runs on Chromium.
Chrome runs on Chromium.
Chrome isn’t WebRTC spec compliant because Chromium isn’t WebRTC spec compliant.
So Edge isn’t spec compliant either. But it is well… the same as Chrome.
This all relates to the upcoming official release of Edge.
Microsoft IE and WebRTC

Still dream about Internet Explorer at night?
Stop it.
IE won’t be supporting WebRTC. Not now and not ever.
Use a plugin or just use Electron. Or better yet – update to a more modern browser.
Opera/Brave/whoever and WebRTC

Most of the other browsers out there, be it Opera, Brave or anything else is just a fork of Chromium or a skin on top of Chromium.
For all intent and purpose, they are Chrome, offering the same spec compliance to WebRTC as Chrome does. At least if they haven’t gone and intentionally made changes to it (like disabling it in the name of privacy).
Android and WebRTC

Android has support of WebRTC.
Chrome browser that ships with Android has WebRTC support.
Other browsers shipping on Android have WebRTC support (such as Firefox).
Sometimes, a device manufacturer ends up shipping his own browser (Samsung for example). Then WebRTC compliance and availability is somewhat questionable.
The good thing is that the Webview in Android also supports WebRTC. So built-in application browsers such as the one used by Facebook or Slack also end up supporting WebRTC experiences.
And if you write your own app, you can use the Webview, a precompiled version of WebRTC for Android or compile it on your own.
iOS and WebRTC

On iOS things are slightly trickier.
Safari supports WebRTC on iOS and there are companies making commercial use of it already.
Other browsers don’t and can’t support WebRTC on iOS. That’s because the supplied iOS Webview still doesn’t support WebRTC (or disables it on purpose).
If you write your own app, you can use a precompiled version of WebRTC for iOS or compile it on your own. No Webview for you yet.
Your Next Steps?
Haven’t started with WebRTC yet? Now’s the time. I can help.
Also, go ahead and learn more about WebRTC browser support.
Trying to understand where WebRTC is available? Download my free cheat sheet

Maybe not the point of the article, but recently WebRTC has become way more interesting to me in other spaces.
Over the weekend at AllThingsRTC I heard some really interesting use cases. Lots of embedded devices, I really hope that WebRTC can move beyond ‘browser media API’ for developers. Lots of them didn’t involve browser at all. The API is the most boring part for me at least.
As long as you can emit/consume SDP that is enough to build interesting applications!
Thanks for the insights Sean. I share your view – WebRTC is more than just browser media API.
and codecs wars are still not over…
for example, chrome webview on android will not play h.264 streams, only vp8/9.
https://bugs.chromium.org/p/chromium/issues/detail?id=801501&can=5&q=&colspec=ID%20Pri%20M%20Stars%20ReleaseBlock%20Component%20Status%20Owner%20Summary%20OS%20Modified
This looks more like a neglected bug on behalf of Google than a codec war if you ask me, but it goes to show the challenges that still exist in interoperability across browsers.
hi,
I want to build native c++ webrtc application but I couldn’t compiled the source code. Can you help?
Furkan,
Such questions are better addressed in discuss-webrtc: https://groups.google.com/forum/#!aboutgroup/discuss-webrtc
Nice article. Gives a good clear picture of current devices supporting WebRTC.
Thanks Steve