2020 offers an interesting viewpoint to WebRTC browser support. Where exactly is it available in desktop and mobile, and what can you do about it as a developer?

This is almost a yearly article that I now write, each time with a slightly different focus to it. We’re now halfway into 2020, and things are changing fast.
Here’s a quote that I am seeing a lot this year:
It rings true for the last few weeks when it comes to WebRTC, but somehow, in the domain of WebRTC browser support, we’re still standing in place.
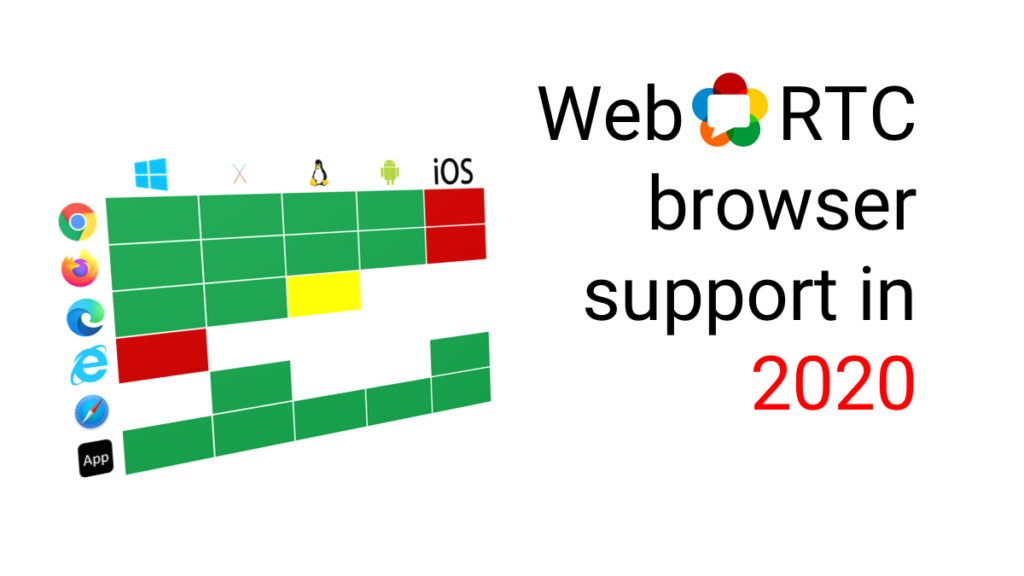
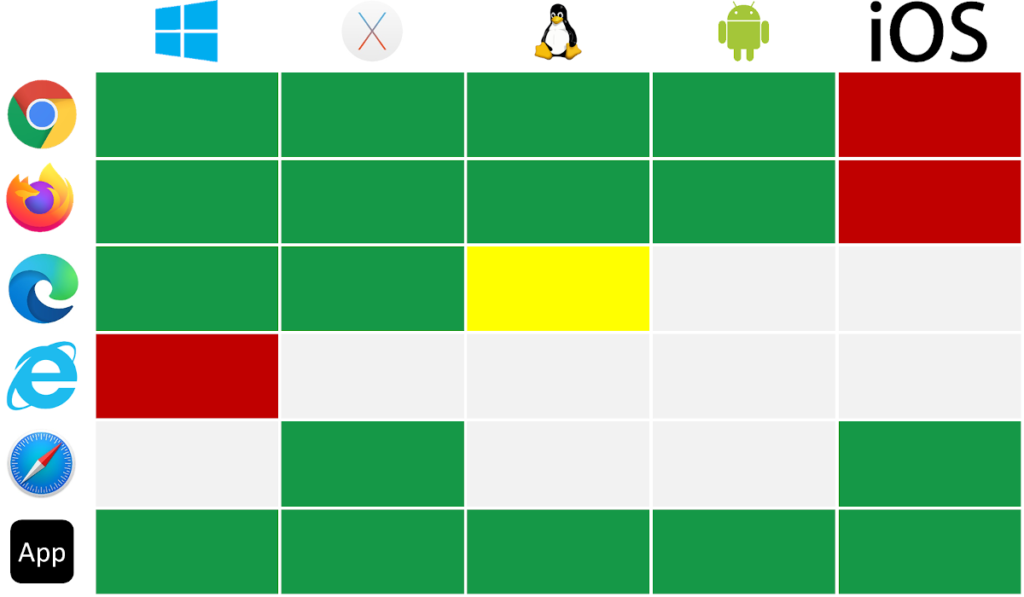
My most up to date slide on WebRTC browser support?

We will get back to it in detail a bit later.
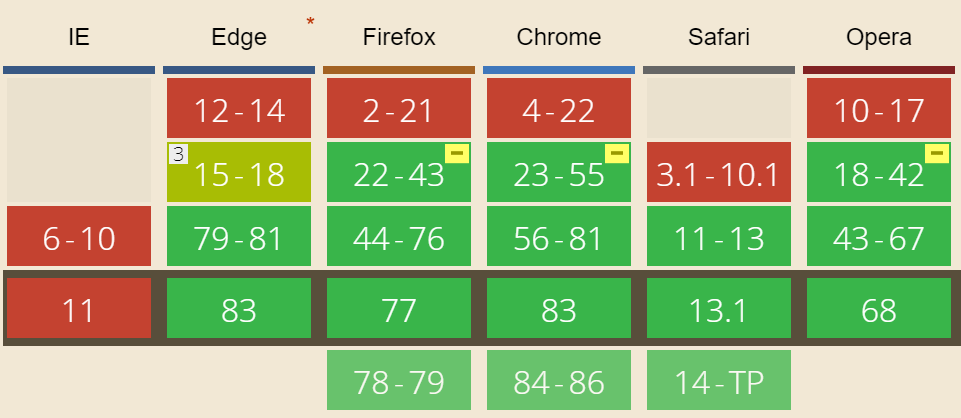
For now I’d like to look at the “Can I use” website, filtered for WebRTC. It gives a good starting point (although somewhat misleading). I will use that as the basis of looking at WebRTC on desktop and mobile.
WebRTC support on desktop

On the desktop today, all modern web browsers support WebRTC.
This has been the case for quite some time now. I’ve announced that this means that WebRTC is ready towards the end of 2018.
Why?
Because the consumption model in the desktop today is done through web applications, while on mobile, it is predominantly based on native applications. So the moment all desktop browsers are nicely represented and supported, things look bright.
This isn’t to say that there aren’t challenges with WebRTC browser support – obviously there are.
I can list a few of them here out of the top of my head:
- No support in Internet Explorer (and there won’t be any for this dying browser)
- Edge still has its old version and the new Chromium based one. They behave differently, with the new Chromium one acting just like Chrome for anything WebRTC related
- Safari still suffers from its need to differentiate by not doing what other browsers are doing. It has no VP9 support, and it is still somewhat buggier than the rest of the crowd
- Things like hardware acceleration support and proper rendering, antivirus CPU issues and CPU consumption in general still plague the main implementation (=Chrome) today
WebRTC support on mobile

When it comes to mobile, support for WebRTC is a bit more complicated.
WebRTC iOS Safari support

iOS Safari has been supporting WebRTC since Safari 11.
We’re now in Safari 13.5 and things are still rather grim when it comes to true support of WebRTC.
iOS Safari WebRTC is such a broken mess that my going suggestion to clients unfortunately is to not support it and redirect users to a native app installation. I had to manually go through all open WebRTC bugs in webkit to figure out how to explain this to my clients and help them in reaching that conclusion and even conveying that to their customers.
There are nasty bugs in iOS Safari that have been opened since 2019 or earlier relating to media handling of WebRTC. These aren’t just edge cases, but rather things you’ll have users bump into in regular use. Some of them have finally been fixed in the latest 13.5.5 beta earlier this month.
Oh – and if you plan on using any OTHER browser on iOS then WebRTC won’t be supported there. Why? Because Apple hasn’t made WebRTC available in its Webkit Webview on iOS and they aren’t allowing anyone to build a mobile iOS browser that doesn’t use Webkit as its rendering engine. So much for freedom and choice.
Up until now, there was no serious way to run a WebRTC web application in iOS Safari in production at scale. Hopefully, this is now mostly solved…
Android browsers support for WebRTC

Android has its own set of headaches when it comes to WebRTC. That’s because there’s no single Android out there, but rather a slew of them.
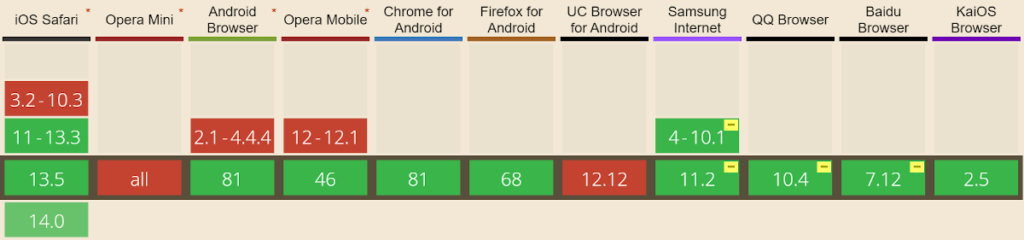
Here’s what we can glean from a close look at that “can I use” list above.
- Android Browser, Chrome for Android and Firefox for Android are the gold standard. If these are what your browsers “bump” into, then you’re in good shape
- Opera… it depends. Opera Mobile is just fine. Opera Mini doesn’t support WebRTC
- UC Browser for Android has no WebRTC support
- Samsung Internet, quite the popular option you may run into, has WebRTC, but requires a webkit prefix. What does this mean? That it probably runs an old version of the WebRTC implementation, never a good thing with WebRTC
- QQ Browser and Baidu Browser, both the China alternatives to Chrome also have WebRTC support but also with a webkit prefix. Support there would also be tricky for web applications without some serious regression testing
While WebRTC is nicely supported in Android, it is going to be hard sometimes to decide what that support exactly means. Knowing that is a mix of understanding the device and the browser the web application is being executed on top.
Where do we go from here?
If you read everything until here, then understand this: WebRTC is a work in progress.
It is the best (and only) alternative you have for real time communications that works in the browser without any installation. It works well enough for large companies to release applications (web and native) that attract massive user bases.
As with many other technologies, starting to use it is simple. Getting it to a professional level requires a lot more investment and commitment.

Clearly Safari (especially on IOS) is the new IE6, the blocker moving things forward… :-/
Have you evaluated iOS 14 yet? The beta was just publicly released.
Nathan, I am more of an Android person, so don’t have Apple devices at easy reach. Haven’t tried iOS 14 or heard feedback about it yet.
“iOS Safari WebRTC is such a broken mess that my going suggestion to clients unfortunately is to not support it and redirect users to a native app installation”
If you are not a big company you usually go with the web app version so that you can avoid having to develop & support two different mobile ecosystems (Android & iOS). Therefore I can understand why some clients might be put off by that initially.
Sometimes it isn’t about size. There are some use cases that work better in a web experience than in an app. Especially for one-time and infrequent users. For them. the hassles of installing an app might mean losing them altogether.
With a team of 2 x UX, 1 x Design, and ~10 Engineers I was able to create a Web App that used WebRTC in Production in ~<6 months. On devices that we knew where WebRTC was flakey, we directed the user to download a native app (Electron, iOS, Android). This native app rendered the same Web GUI however did not use clientside WebRTC. We rendered the web view on a transparent ChromeView or WKWebView and used WebRTC natively. This allowed us to have a common GUI, UX, and use WebRTC where it was stable.
Slowly over time and with usage metrics we were able to slowly add basic WebRTC functionality to Safari based experiences once we strengthened the code and made experiences more deterministic. This was primarily only around camera access vs P2P video chats.
Great article. The below are helpful to watch:
getUserMedia does not work in WKWebView-based browsers:
https://bugs.webkit.org/show_bug.cgi?id=208667
getUserMedia working in Standalone mode:
https://bugs.webkit.org/show_bug.cgi?id=185448#c6
getUserMedia working in SFSafariViewController:
https://bugs.webkit.org/show_bug.cgi?id=183201
Thanks for sharing!