If you are developing with WebRTC, then there is special care you need to take to browser releases, as these can break your app. Here’s how I’d go about dealing with this problem.

Twice in the past week I’ve been asked about backward compatibility with WebRTC. It is a loaded topic – one that lends itself to this kind of a metaphor about developing with WebRTC:
When you’re developing with WebRTC (and I daresay when you’re a developer in the Google WebRTC team), it feels like replacing a wheel while driving the car on a highway.
Browsers release cycle
Browser release cycles are… short. And complicated.

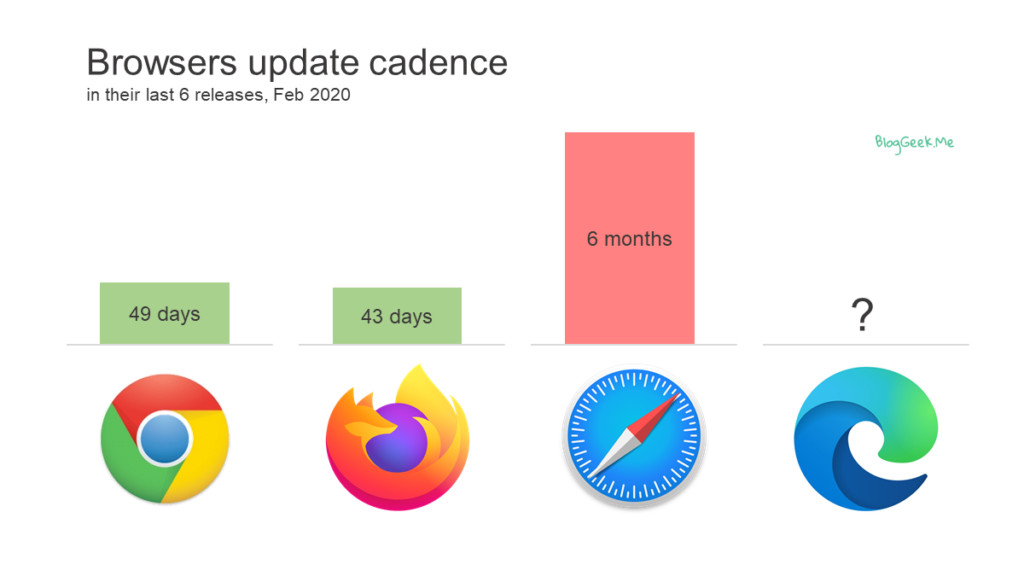
- Chrome and Firefox get updated roughly every 6 weeks or so
- Safari twice a year at the moment
- And Edge just got on Chromium, and we need time to see on what release cadence will Microsoft select for it – at the speed of Google Chrome, faster or slower?
And that’s the simple part of the whole story – it comprises only the right column of this diagram from 2017:
Browsers auto-update. They do that at fast release cycles that are shorter than 2 months between large releases (unless they are Safari), and they often ship and push security or stability releases in-between these main releases when needed.
👉 Browser update cadence will either stay the same in 2020 or become even shorter.
WebRTC’s pace of change
When I think about the experience with WebRTC in the past few years, it boils down to something like this:

For end users it is a real joy. Most don’t even know they are using WebRTC, but they just do.
Developers, on the other hand, are on a rollercoaster ride that they’d rather not be on. Constant changes are making the experience challenging.
To be fair – this is a lot better that previous alternatives we had 😁
There are 3 different ways in which WebRTC is constantly changing:
- WebRTC browser implementation vs WebRTC specification. We are dealing with a protocol specification that is still not complete. And browsers are making changes to close the gap between what they’ve got implemented to what the specification says. These changes are sometimes not backward compatible
- Introduction of new capabilities. mDNS is a good recent example. Deprecation of DTLS 1.0 is another. Then there’s the playout delay addition for Google Stadia (and others). Somehow, there’s something that just must be added that might break interoperability and is introduced to improve security or connectivity
- Optimizations. Constant changes in the implementation to improve performance. Here you can place rewriting the echo canceller, revamping the whole threading model for audio and switching from receiver-side bandwidth estimation to sender-side one
These aren’t just introduction of new features and capabilities. They almost always include changes in the behavior of WebRTC itself.
👉 Don’t expect the pace of change of WebRTC to slow in 2020.
WebRTC server-side challenges

If your app runs in the cloud and in front of browsers then your life is relatively simple. Using tools such as adapter.js along with some good sense of using the beta and even dev channels of the various browsers you will be fine for the most part.
Things get complicated once you start using media servers.
Most media servers today are open source. The teams maintaining them are rather small and they have a lot on their plate. The commercial ones don’t fare much better here either.
Now imagine. The Google WebRTC team cranks out features, bug fixes and optimizations. Their main focus is their own needs, along with what goes in the spec and interoperability with other browsers. They wouldn’t be able to slow down or explain everything that goes on to everyone out there even if they wanted to.
Take this small example – DTLS 1.0 deprecation:
- DTLS is used by WebRTC to negotiate the shared secret of the SRTP media channel
- DTLS 1.0 is considered insecure
- DTLS 1.2 was already implemented as the default mechanism in WebRTC, but the Chrome implementation of WebRTC allowed a downgrade to DTLS 1.0 during the negotiation of a session
- In February 2019, Google announced it will remove DTLS 1.0 support in Chrome M74
- In April 2019, another announcement was issued. This time about the deprecation taking place in Chrome 81. Why? “based on the feedback it is clear that some in the community need more time to update their systems, and so we have reverted this change from Chrome 74”
- Fast forward to February 2019, and now it seems that Chrome M80 will show a deprecation notice and removal will take place in Chrome M82
Why all these changes? Vendors not fixing their media servers. For a span of a full year.
Here’s what will happen when Chrome M82 rolls out: some services will break.
Google is in the right here.
Server vendors need to keep up with the pace.
And this is an “easy” one. That gets announced and noticed.
Other changes like bandwidth estimation algorithms, different support mechanisms for simulcast, and many others need to be taken care of. These are important for the media quality of the sessions.
👉 WebRTC media servers have their hands full in keeping up with the pace. Pick one that is lively and well maintained
Beyond pace of change, you will need to deal with scaling. If that’s what you’re after, then my ebook on Best Practices in Scaling WebRTC Applications is the thing you need.
Mobile applications and IOT devices
Up next – applications.

With browsers, we’re both at the mercy of browser vendors but we’re also “saved” by their effort and work. This causes us to sweat when it comes to developing media servers that work well with browsers. But what about mobile applications then?
Since they are acting just like WebRTC clients in browsers would, we need to update them to keep them functioning and working in front of the browsers. Why? Because some of the changes browser vendors introduce are breaking changes while others are about important optimizations.
If you are using Google’s libwebrtc then check out my best practices of using it. You’ll find I suggest upgrading multiple times a year but not at Google’s pace. The reasoning behind this approach is to balance your sanity versus how far away you are from the latest release. A kind of risk management effort.
👉 On mobile, a WebRTC application must be updated a couple of times a year just to keep working in front of web browsers
On-premise deployments and WebRTC
On-premise brings with it its own challenges, especially today. It used to be that on-premise was easy and cloud was challenging but the wheel has turned.
WebRTC is just another headache here.
If you run an on-premise operation that relies on web browsers for access, then you’re in for a treat with WebRTC. You’ll need to be able to frequently update your software. A lot more frequent than the “never” alternative that is so common in this space.
With on-premise you’ll need to rethink your strategy for updates and upgrades. Automate it somehow. Have it done without “human intervention”. Not only because of WebRTC mind you – it will be more about security patches. But WebRTC requires it as well.
👉 With on-premise, WebRTC will force you to adopt cloud-development paradigms
Figure out (plan and execute) your own pace with WebRTC
How are you going to keep the pace of change of browsers and WebRTC?
This is something you need to ask yourself and answer.
A few suggestions if I may:
- Have mechanisms for automatic updates of your clients and servers
- Put versioning information and decisions into your client applications (to know when to force an update and when to just suggest one)
- Subscribe and read the messages and PSAa on discuss-webrtc
- Have your developers work also on beta and dev channels of the browsers they use
Obviously, there are more things you can and should do. I am here to help with it – just contact me.

