Some believe WebRTC isn’t ready. I think it is ready. But when will WebRTC 1.0 be available?

Ready or not, WebRTC is here. The thing is, we still don’t have a closed standard specification we can all print and take on a plane to read for our enjoyment. There are drafts – but nothing that is final.
And once final, does it mean that it is available?
There are 3 parts that needs to be addressed to answer this question. I’ll deal with only two of them (skipping the IETF one):
- When will the relevant WebRTC draft become IETF RFC
- When will the relevant WebRTC draft become W3C recommendation
- When will browsers implement the new specification
Want to learn more about WebRTC, the various components in its specification and what compute power you need for each WebRTC server? Try out my free video course:
Want to learn more about WebRTC, the various components in its specification and what compute power you need for each WebRTC server? Try out my free video course:
WebRTC standardization

WebRTC as a standard is built out of two components:
- What goes on over the network – that’s what the IETF is working on
- What APIs can developers use on top of a web browser – that’s what the W3C is working on
Most of the industry is already viewing WebRTC as a done deal – so much so that the IETF already has an RFC for SIP over WebSocket. The only reason to have such an RFC is to be able to use SIP inside a browser, and the only way to use SIP inside a browser with media being sent or received would be by way of WebRTC. The people working at the IETF were so certain WebRTC will get an RFC of its own in 2014 already (5 years ago!).
Each of these organizations has its own set of rules, policies, governance and flow.
I’ve tried to keep the standardization of WebRTC at arm’s length. In the past I’ve been part of standardization processes related to H.323 and 3G-324M, going to ITU-T and 3GPP standardization meetings as well as acting as a co-chair of the 3G-324M activity group at the IMTC (dealing with interoperability). It is a tedious work that combines technology with politics. As fun as it is (at times at least), dealing with it as an employee of a company is different than doing it as a consultant. The value for me just wasn’t there.
For vendors? If you want to take a driver’s seat at this, and decide what gets more attention, then you should invest time in it.
But where are we with WebRTC then?
W3C WebRTC status
I’ve asked Dominique Hazael-Massieux about WebRTC’s status. He works as a W3C Staff dealing with WebRTC. Here’s what I got –
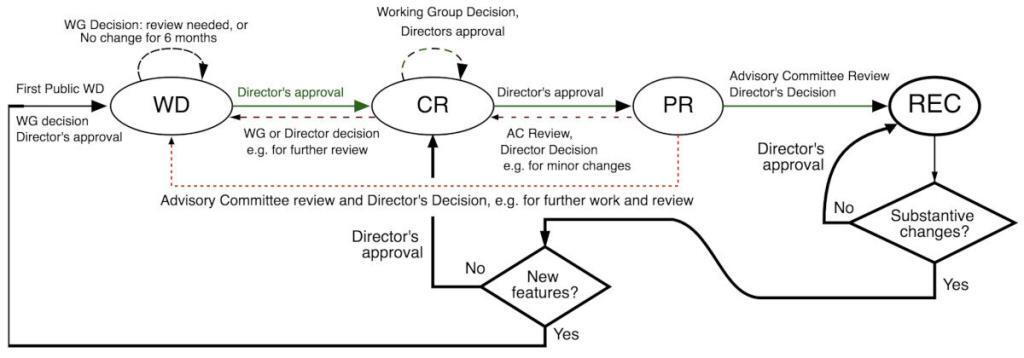
When it comes to W3C, where the browser WebRTC APIs are being defined, WebRTC is considered to be at the CR stage.

CR means a Candidate Recommendation. We’ve moved from a Working Draft (WD) towards a Candidate Recommendation.
Next up would be PR – Proposed Recommendation, and from there, a Recommendation.
How do we move to the next step?
- First the draft needs to be finalized. There are some open issues that needs to be closed for that to happen (at the time of writing this, there were 53 open issues)
- All the features written in the draft need to be implemented in two independent browsers (this is kinda tricky now that Chrome is gobbling up the market). More on browser implementations later
- It needs to be tested for interoperability across browsers. So tests needs to be written to validate that
That first one is “easy”. Get the people writing the spec into a room. Have them agree. Then have someone write down the agreement on “paper”. Get everyone to read it. And agree again. Rinse and repeat. It’s never easy.
That second one of implementing in browsers? That’s also not easy. They have other things on their minds as well. And WebRTC is pretty darn complex to implement. But we’re getting there.
That third one of interoperability testing? With a test suite. That tests for the various features? This is downright suicidal. And daunting.
All that work needs to be done for “free”. There’s no direct money to be made out of it. But lots of hours needs to be spent by many people to get it done. We’re getting there, but we’re not there yet.
WebRTC 1.0 browser implementation

And then there are the browser implementations.
The specification is as good as its implementations. People always complain when I suggest following the Chrome behavior in WebRTC as opposed to implementing against the specification. That’s where theory and expectations meets reality.
At the end of the day, your service will need to:
- Run inside web browsers; and/or
- Integrate/port/embed a WebRTC SDK in your app
In the first case, Chrome wins on market share; Microsoft Edge will be migrating to Chromium. And for most use cases, Chrome is the first browser to target anyway.
In the second case, if you are using the code in webrtc.org for your app, then you are effectively basing your app on Chrome’s WebRTC implementation.
Better go with what’s available now than what will be ready some time in the future.
In the past, the changes we’ve seen in browser implementations of WebRTC revolved a lot around media optimizations and interoperability across browsers. What we are seeing now a lot more is changes in the API layer, where browsers are shifting towards the WebRTC 1.0 specification. This is necessary because:
- Without spec compliant implementations we can’t move WebRTC from CR to PR
- People still (rightfully) expect to have the specification implemented by browser vendors
- It is about time…
These changes mean one sad thing though. You can be certain in one thing – during 2019, WebRTC implementations in browsers is going to break existing apps multiple times. This is due to the changes taking place. We are seeing migration from Plan B towards Unified Plan, modifications to the connection state machine, and an experimental implementation of mDNS. There’s more that I probably forgot and more ahead of us still.
The only certainty is that nothing is certain. You’ll need to continue investing in aligning with the browser implementations with each and every browser version release.
When then?
The current intent is to be able to get to the PR stage for WebRTC somewhere in Q3 2019. Will it be postponed further? I don’t really know.
Interestingly, work has started in parallel about WebRTC NV – what comes next. I’ve covered the WebAssembly in WebRTC part of it in the past.
Want to learn more about WebRTC, the various components in its specification and what compute power you need for each WebRTC server? Try out my free video course:

“All the features written in the draft need to be implemented in two independent browsers”.
As reporting to the W3C WG about testing, I officially asked that question to Dominique in 2016 at the Technical Plenary Meeting in Lisbon. The concern was that chromium, firefox and safari where using the same underlying stack (webrtc.org). The answer is that, as far as W3C is concerned, only the implementation OF THE JS API matters, even if the underlying implementation is the same. In that regard, firefox, safari and chromium JS API are implemented sufficiently differently to fulfil W3C requirements.
“That third one of interoperability testing? With a test suite. That tests for the various features?”
At the same meeting, and for the reason you present (moving to CR), the question of the interoperability testing has been addressed. The Design of KITE has been presented and soon thereafter google agreed to sponsor it. KITE has been used for interoperability testing of all browsers, desktop and mobile, on a daily basis since availability. Corresponding results are visible on the webrtc.org page.
Today, chrome and safari are using it internally for their tests as well, and edge is evaluating it. At Kranky Geek in late 2018, Microsoft through the voice of James Cad, has announced using KITE for testing their UWP builds (tablets, Hololens, Xbox, …). INTEL has officially announced at TPAC in November 2018 their intend to open source their WebRTC Test suite, merge it in KITE, and use KITE moving forward.
Thanks for these additions Alex.
As far as I understand, the KITE set of tests aren’t enough and more need to be written to make it to the PR stage. I am sure work towards that goal is being done. Not sure at what pace though.
“But lost of hours needs to be spent” – I like the freudian typo here.
7 years of hard work to create this monster and confuse everyone; you start to wonder about conspiracy theories…
Nice catch Steve – fixed it.
Why no mention of Firefox?
In what sense? It is a browser. It needs to support WebRTC 1.0. But its support of it is less of a concern to most (most developers I know focus first on Chrome and Safari and even Safari was left out of this article).