When developing with WebRTC, make sure you address the fact that many aspects are out of your control.

[In this list of short articles, I’ll be going over some WebRTC related quotes and try to explain them]
When you develop a WebRTC application, you need to take into consideration the sad truth that most of the things that are going to affect the media quality (and by extension the user experience) are out of your control.
To understand this, we first need to define who the lead actors are:

Your application
This is probably the only piece you do control in a WebRTC application.
The code and logic you write in the application has immediate effect over the media quality and connectivity.
Deciding on how group calls are architected for example –
- Do you create a mesh network where everyone talks to everyone directly?
- Do you use a central mixer (MCU) to mix all media content to generate a single stream for each participant?
- Do you route the media using an SFU?
- What configuration limits do you impose on the streams on the get go?
- What kind of layout do you use to display the participants?
All these are going to greatly change the experience and it is all up to you to decide.
The browsers
Web browsers are out of your control.
I’ll repeat that for effect:
Web browsers are out of your control.
Found a bug in your application that breaks in the new chrome? You can’t call Google asking them to delay their Chrome release by a week so you can have more time to solve a your bug. It. doesn’t. work. this. way.

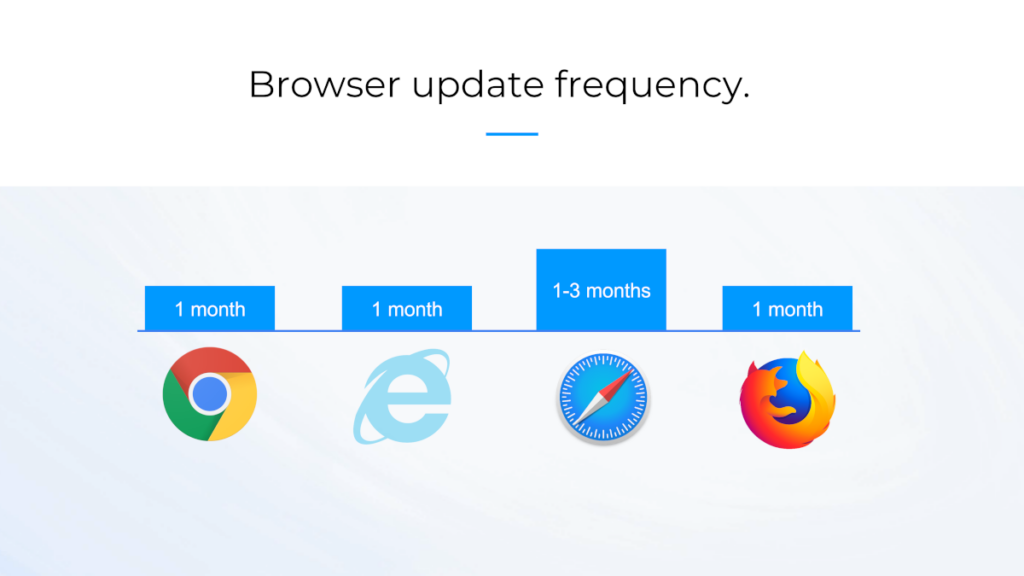
Browsers have their own release cadence, and it is brutal. In many cases, it is way faster than what you are going to be able to manage – a release every month.
The problem isn’t with this fast pace. It is with the fact that now, even after over 10 years since its announcement, WebRTC is still getting changed and improved quite frequently:
- Some of these changes are optimizations
- Others are bug fixes
- A few are behavioral changes
- Then there are the API changes to make the browser work closer to how the WebRTC specification states
All of these changes mean that your application might break when a new browser version goes out to your users. And as we said, you don’t control the roadmap or release schedule of the browser vendors.
The network
You decide where to place your servers. But you don’t get to decide what networks your users will be on.
I often get into talks with vendors who explain to me the weird places where they find their end users:
- In an elevator
- Sitting in basements
- Driving a car on the highway
- At the beach
- In the library
- …
I am writing this article while sitting in the lobby of a dance studio on my laptop, tethered via WiFi to my smartphone’s cellular network (a long story). Users can be found in the most unexpected places and still want to get decent user experience.
WebRTC being so sensitive to the network connection (think latency, jitter, packet loss and bandwidth), these are things you’ll need to come to terms with.
In some cases, you can instruct your users to improve their connection. In others you can only guide them. In others still your best bet is to make do with what the user has.
Oh – and did I mention that the network’s conditions are… dynamic? They tend to change throughout the duration of the session the users are on, so whatever you decide to do needs to accommodate for such changes.
The user’s device
Is your user running on a supercomputer? Or a 2010 smartphone? Do you think that’s going to make a difference in how they experience your WebRTC sessions?
WebRTC is a resource hog. It requires lots of CPU power to encode and decode media. Memory for the same purpose. It takes up bandwidth.
Your users don’t care about all that. They just want to have a decent experience. Which means you will need to accommodate for a vastly different range of devices. This leads to different application logic that gets selected based not only due to the network conditions, but also based on the performance of each and every user’s device – without sacrificing the experience for others.
On top of it all, you know very little about the user device’s capability when you come into a WebRTC session – you learn most of what you know from what happens in the session…
Sounds simple? It is. Until you need to implement it.
How do you take back control of WebRTC?
First step to gain control of your WebRTC application and its lead actors is by letting go.
Understand that you are not in control. And then embrace it and figure out how to make that into an advantage – after all – everyone is feeling these same pains.
Embracing them means for example:
- Testing on beta and dev releases of browsers, so that you’re more prepared for what’s to come
- Making sure you can upgrade your infrastructure and application at a moment’s notice with urgent patches
- Monitoring everything so you can understand user experience and behavior
- Place your servers closer to your users
- Optimize your application to work with different devices and networks within the same session
- Check for dynamic network changes and how that affects your service
- …
Need help?
👉 The WebRTC Developer training courses touch a lot of these issues while teaching you about WebRTC
👉 My WebRTC Scaling eBooks Bundle can assist you in figuring out some of the tools available to you when dealing with networks and devices
👉 This blog is chock full with resources and articles that deal with these things. You just need to search for it and read
